

DESIGN
แบ่งปัน 9 เทรนด์ปัง Web Design 2018 รู้ไว้ใช้เรียก Engage ให้โลกจำ
By: unlockmen February 1, 2018 90890
เมื่อสื่อส่วนใหญ่หันไปโผล่ในออนไลน์มากขึ้น การดีไซน์หน้าเว็บไซต์ให้ดึงดูด เชิญชวนนักท่องโลกสายดิจิทัลมาสร้าง Engagement ร่วมกันจึงถือเป็นภารกิจหลักระดับชาติที่คนสร้างเว็บทุกคนให้ความสนใจ เพราะเรารู้ว่าต่อให้เนื้อหาข้างในดีแค่ไหน แต่ถ้าหน้าตาไม่ผ่านก็ยากที่คนจะกดเข้ามาอ่าน ดังนั้น เพื่อให้ชายนักออกแบบ UI ทั้งหลายใช้สร้างศักยภาพงานให้น่าสนใจยิ่งขึ้น พวกเราทีมงาน UNLOCKMEN ที่คอยติดตามข่าวคราวงานดีไซน์เพื่อใช้พัฒนาตัวเองเช่นกันจึงคัดสรร 9 เทรนด์ที่เป็นปัจจัยเปิดสปอตไลท์ให้เว็บของคุณโดดเด่นกว่าใครมาแบ่งปัน
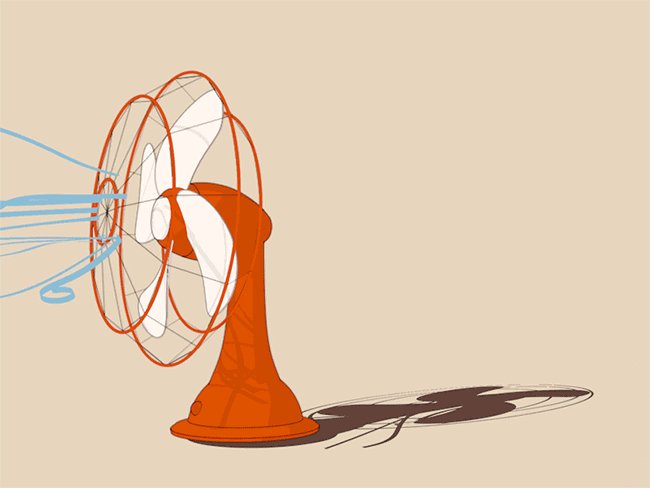
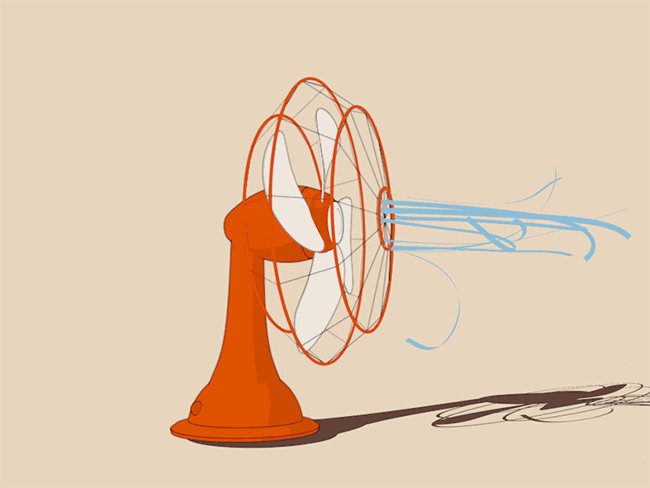
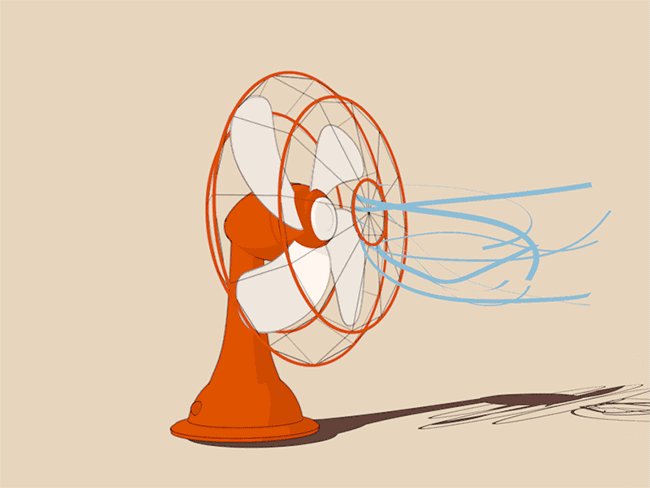
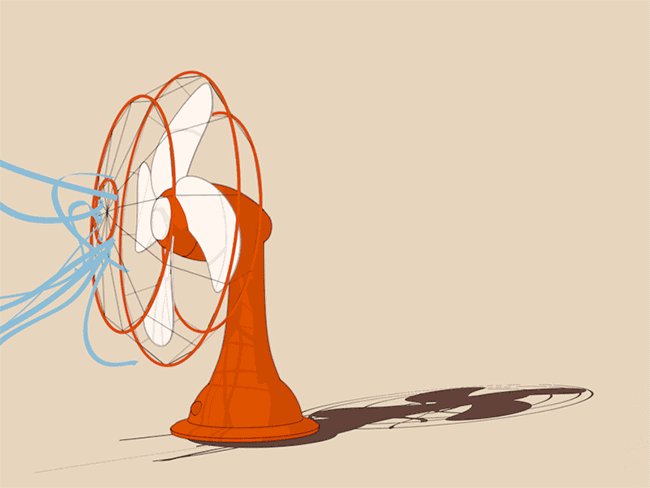
Chris Gannon นักออกแบบ Interactive ออกมาบอกว่าการสร้างแอนนิเมชั่น หรือความเคลื่อนไหวมันเป็นจุดใหญ่ใจความที่จะทำให้ไอเดียกับอินเตอร์เฟสเข้าใจได้ง่าย และชัด เพราะทุกวันนี้เราทุกคนเหลือเวลาให้เสพเรื่องราวน้อยลง อะไรที่ซับซ้อนให้เลือกใช้วิธีออกแบบเป็นภาพเคลื่อนไหว เล่าไม่ยาวมาก จะเข้าถึงกว่า

This animation by Chris Gannon is part of Twitter’s official GIF app
เรื่องน่าจับตาอีกเรื่องการคืนฟอร์มของไฟล์ Gif ทั้งหลายที่จะเห็นใช้ในการออกแบบถี่ขึ้น เพราะเป็นตัวสกุลพื้นฐานที่ไม่สร้างปัญหาเรื่องการแสดงผลเท่าไร ที่สำคัญอีกสิ่งคือบทบาทของการมีแอนนิเมชั่นในหน้าเว็บยังช่วยเปิดต่อมความรู้สึกร่วมระหว่างคนอ่านกับคนสร้าง เพราะทั้งขำก็ดี กวนตีนก็ได้ หรือจะให้ดูโปรก็เอาอยู่

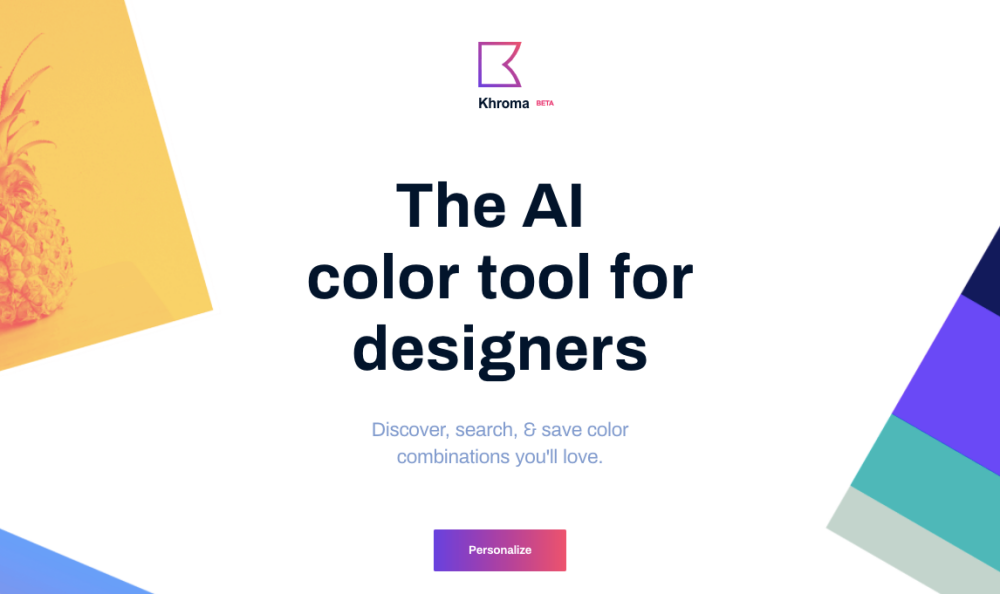
James Bearne ตำแหน่ง Creative director ของ Kagool เล่าถึงสีใหม่ที่จะสร้างประสบการณ์ประทับใจได้ดียิ่งขึ้นว่าคงจะมีออกมาเยอะในปีนี้ เพราะมีเครื่องมือใหม่ช่วยครีเอทสีอย่าง Khroma ที่เราสามารถไปเลือกเล่นเพื่อหาสีเล่าเรื่องงานดีไซน์ได้เยอะขึ้น เป็นรูปแบบของการก้าวข้ามขีดจำกัดเดิมที่นักออกต้องเรียนรู้เพื่อสร้างความยูนีคจากสีสันเฉพาะตัวในการสื่อสาร

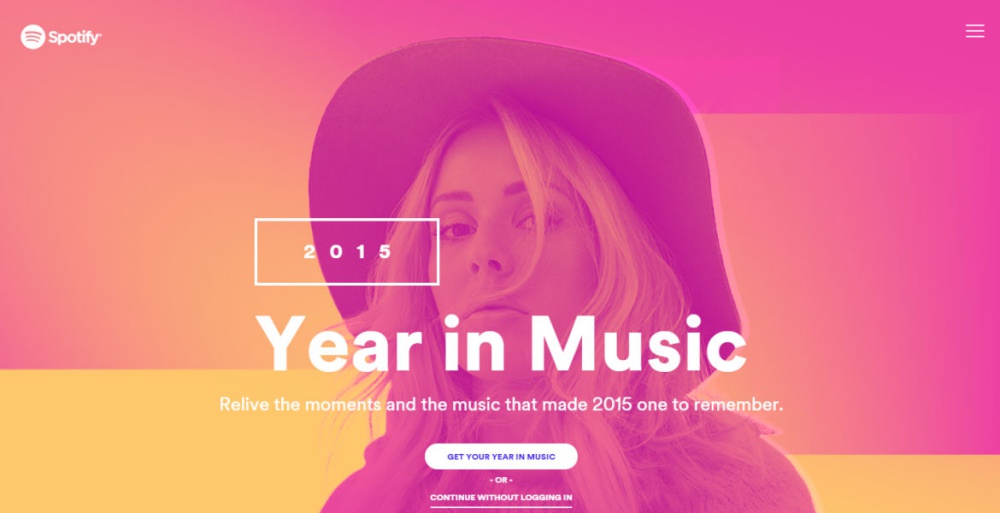
Kelly Morr ผู้จัดการอาวุโสด้านการวางแผนแนวกลยุทธ์ในการสร้างและการบริหาร Content -ของบริษัท 99designs ให้ความเห็นว่างาน Typography ยังคงทรงพลังอยู่ และตัวอักษรที่เราจะได้เห็นบนหน้าจอเพิ่มจากนี้คือตัวอักษรตระกูล serif เช่นเดียวกับที่เราเคยบอกไปเมื่อเดือนที่แล้ว

งานนี้หนุ่มนักดีไซน์อย่างเราต้องทำการบ้านหนักหน่อย เพราะเป็นเรื่องการย่อยข้อมูลให้ง่าย ส่วนหนึ่งอาจจะเป็นลักษณะแอนนิเมชั่นแบบข้อแรก แต่แค่นั้นก็ยังไม่พอ เพราะนวัตกรรมสร้างภาพเสมือนอย่างพวก AR กับ VR กำลังมา เราดูตัวอย่างที่ดีได้จาก IKEA ที่สร้างมิติการขายแบบส่องแล้วเห็นของวางในบ้านตัวเองได้ ตอบโจทย์ความต้องการด้าน Visual ได้เป็นอย่างดี เรื่องนี้ยังไงก็คงต้องเชื่อเนื่องจาก Craig Taylor ผู้จัดการอาวุโสด้านการออกแบบข้อมูลของบริษัท Ito World เขาออกมาบอกเองเลย
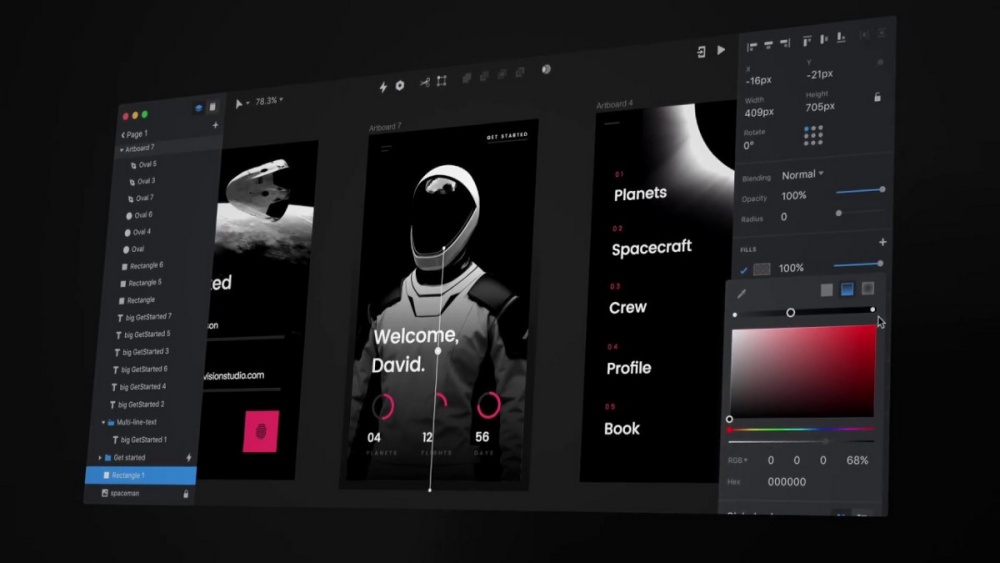
 ถ้าการใช้ Photoshop ยังเป็นไม้ตายอย่างเดียวสำหรับการออกแบบ UI ของคุณ ก็ขอให้นอกใจไปลองติดอาวุธการออกแบบจากโปรแกรมอื่นดูบ้าง จะจับมันมาใช้ออกแบบงานร่วมกัน เพราะเดี๋ยวนี้โปรแกรมมากมายที่มีความเฉพาะใช้ง่ายและมีข้อดีที่ช่วยให้งานล้ำกว่าเดิม สำหรับใครที่อยากลองเล่นโปรแกรมใหม่ประจำปีนี้โปรแกรมอย่าง Invision Studio ก็น่าสน
ถ้าการใช้ Photoshop ยังเป็นไม้ตายอย่างเดียวสำหรับการออกแบบ UI ของคุณ ก็ขอให้นอกใจไปลองติดอาวุธการออกแบบจากโปรแกรมอื่นดูบ้าง จะจับมันมาใช้ออกแบบงานร่วมกัน เพราะเดี๋ยวนี้โปรแกรมมากมายที่มีความเฉพาะใช้ง่ายและมีข้อดีที่ช่วยให้งานล้ำกว่าเดิม สำหรับใครที่อยากลองเล่นโปรแกรมใหม่ประจำปีนี้โปรแกรมอย่าง Invision Studio ก็น่าสน

Flat Design ยังไม่ตายและยังคงอิมแพ็คเหมือนเดิม แต่ต้องประยุกต์หน่อยเพราะพอเรียบแปล้ UX จะมีปัญหากับการใช้งานทันที เพราะไม่รู้ว่าอันไหนปุ่มไม่ปุ่ม กดใช้งานจริงได้ไหม แต่พอปรับเป็น 2.0 แล้ว เราไม่ได้แบนเฉย เพิ่มน้ำหนักกับเงาลงไปบ้าง อยากจะใส่ gradient ในงาน flat ให้เกิดมิติน่าสนใจ เท่ขึ้นขนาดนี้นี่แหละทางของเรา

ถึงเวลา freeform ได้หน่อย ๆ แหกคอกเส้น Grid เดิมได้นิด ๆ การนำองค์ประกอบบางอย่างที่ซ้อนทับกันไปมาบางทีก็สร้างความสวยงามได้โดดเด่นกว่าที่คิด ระยะเวลาต่อจากนี้ต้องอาศัยนักออกแบบที่เป็นผู้กล้า(ออกนอกกรอบ) เท่านั้นที่จะอยู่ได้
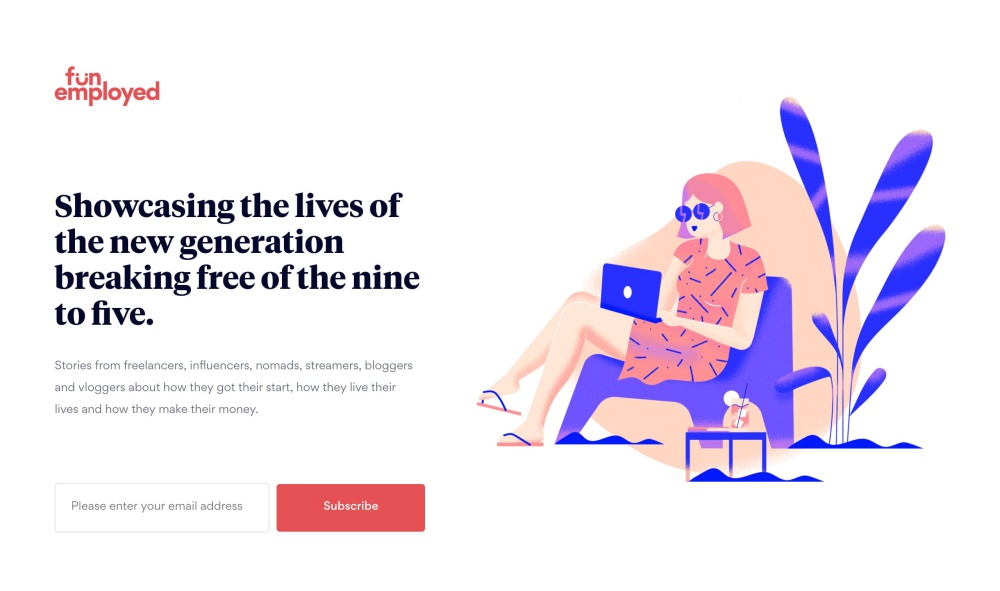
 ใช้ภาพถ่ายมันก็ดี แต่ความทรงพลังของภาพวาดลายเส้นยังคงดึงดูดสายตาเสมอ ที่สำคัญยังสร้างเอกลักษณ์ที่ชัดเจนเสมือนลายเซ็นที่จะทำให้ทุกคนจดจำเว็บไซต์ของคุณได้ เช่นเดียวกับเว็บข่าวดังสีแดงสัญชาติไทยอย่าง The standard ที่แค่เห็นลายเส้นเราก็รู้ได้ในทันที จุดเด่นอีกอย่างคือความอิ่มของลายเส้นลดความแห้งแล้งในหน้าเพจของคุณได้เป็นอย่างดีด้วย สายภาพประกอบที่อยากทำเว็บปีนี้ท่าจะเป็นปีของคุณ
ใช้ภาพถ่ายมันก็ดี แต่ความทรงพลังของภาพวาดลายเส้นยังคงดึงดูดสายตาเสมอ ที่สำคัญยังสร้างเอกลักษณ์ที่ชัดเจนเสมือนลายเซ็นที่จะทำให้ทุกคนจดจำเว็บไซต์ของคุณได้ เช่นเดียวกับเว็บข่าวดังสีแดงสัญชาติไทยอย่าง The standard ที่แค่เห็นลายเส้นเราก็รู้ได้ในทันที จุดเด่นอีกอย่างคือความอิ่มของลายเส้นลดความแห้งแล้งในหน้าเพจของคุณได้เป็นอย่างดีด้วย สายภาพประกอบที่อยากทำเว็บปีนี้ท่าจะเป็นปีของคุณ

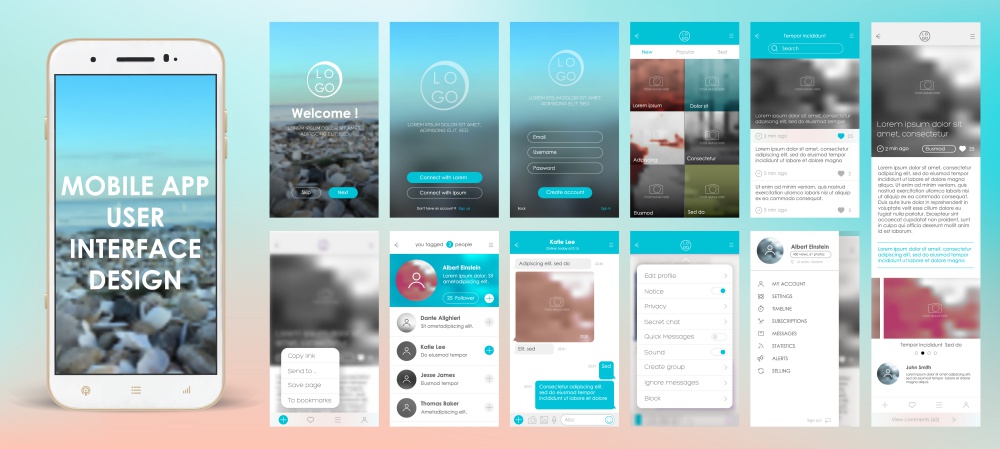
 พฤติกรรมผู้บริโภคเปลี่ยน วิธีการเข้าถึงเริ่มไม่ใช่การใช้คอมพิวเตอร์เหมือนเดิมแล้วแต่เป็นการใช้มือถือกดเข้าไปดูรัว ๆ ดังนั้นอย่าเสี่ยงดื้อ ออกแบบไปเรื่อย ๆ โดยไม่คิดถึงการแสดงผลในหน้าจอสมาร์ทโฟน ที่สำคัญชายนักออกแบบหัวใสทั้งหลายอย่าลืมหลักว่าสวยจริง มินิมอล แล้วต้องใช้งานได้ชัวร์ User friendly ด้วย
พฤติกรรมผู้บริโภคเปลี่ยน วิธีการเข้าถึงเริ่มไม่ใช่การใช้คอมพิวเตอร์เหมือนเดิมแล้วแต่เป็นการใช้มือถือกดเข้าไปดูรัว ๆ ดังนั้นอย่าเสี่ยงดื้อ ออกแบบไปเรื่อย ๆ โดยไม่คิดถึงการแสดงผลในหน้าจอสมาร์ทโฟน ที่สำคัญชายนักออกแบบหัวใสทั้งหลายอย่าลืมหลักว่าสวยจริง มินิมอล แล้วต้องใช้งานได้ชัวร์ User friendly ด้วย
สุดท้ายนี้ หวังว่าทั้ง 9 แนวทางนี้จะเพิ่มยอดวิวให้ชาว UNLOCKMEN เจ้าของเว็บไซต์อย่างเราหรือเว็บที่เรารับจ้างทำให้ติดจรวดได้ในเร็ววัน แต่ก็อย่าลืมควบคุมสมดุลเรื่องเนื้อหาและความสม่ำเสมอในการอัปเดตเว็บไซต์ด้วยนะ “สวย คูล เป็นมิตรกับ User และสม่ำเสมอ” จำหลักนี้ไว้ให้ขึ้นใจ เราจะได้เป็นเว็บที่แข็งแกร่งสุด ๆ